
腾讯云 AI 代码助手是由腾讯云自研的一款开发编程提效辅助工具,开发者可以通过插件的方式将 AI 代码助手安装到编辑器中辅助编程工作(VS Code 或者 JetBrians 系列 IDE);而 AI 代码助手插件将提供:自动补全代码、根据注释生成代码、代码解释、生成测试代码、转换代码语言、技术对话等能力。通过腾讯云 AI 代码助手,开发者可以更高效地解决实际编程问题,提高编程效率和代码质量。
支持的常见语言和框架
理论上,AI 代码助手不限制任何类型的代码语言,甚至对于中文内容的输入,都能进行自动补全。
分类
支持的语言
前端
HTML、JavaScript、CSS、Vue、React、Bootstrap 等。
后端
JavaScript (Node.js)、Python、Java、C、Ruby、PHP 等。
客户端
Java、Kotlin、Swift、Objective-C、C 等。
其他
C++、Go、Rust、TypeScript、Shell、PowerShell、R、MATLAB、Perl、Lua 等。
核心功能
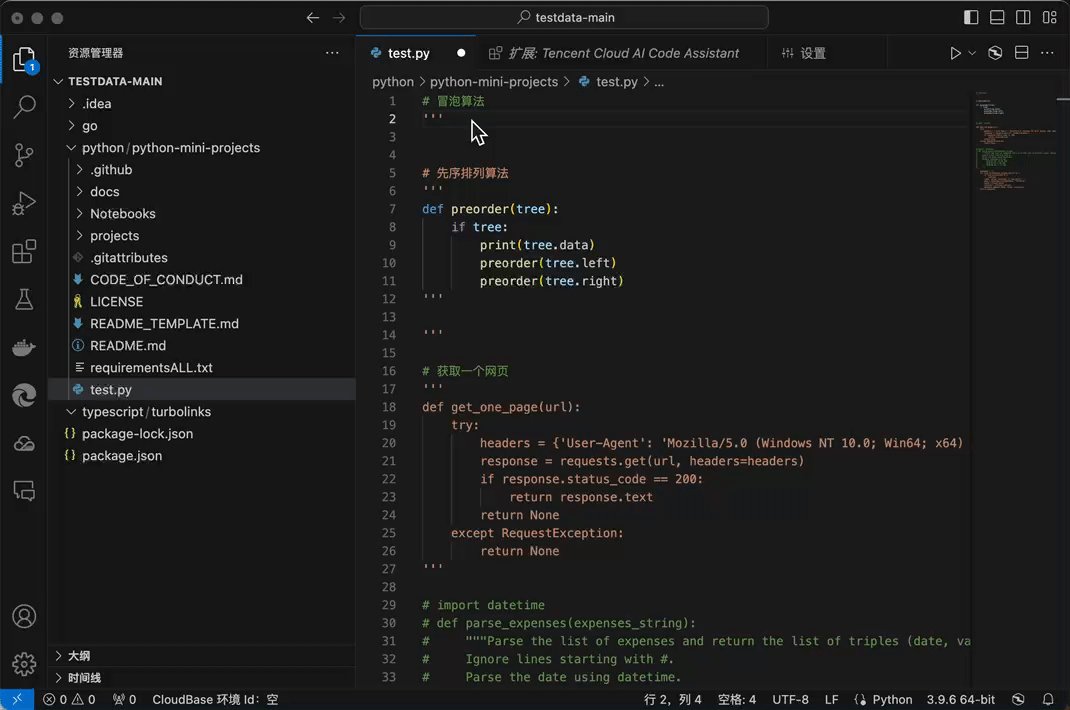
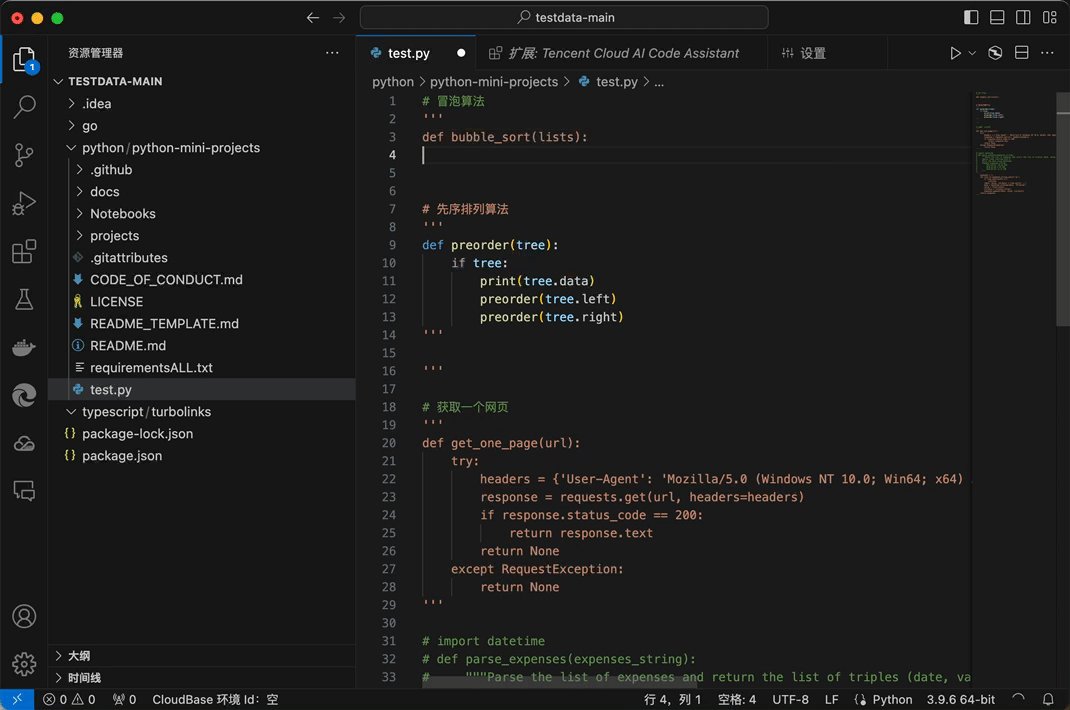
智能补全代码信息
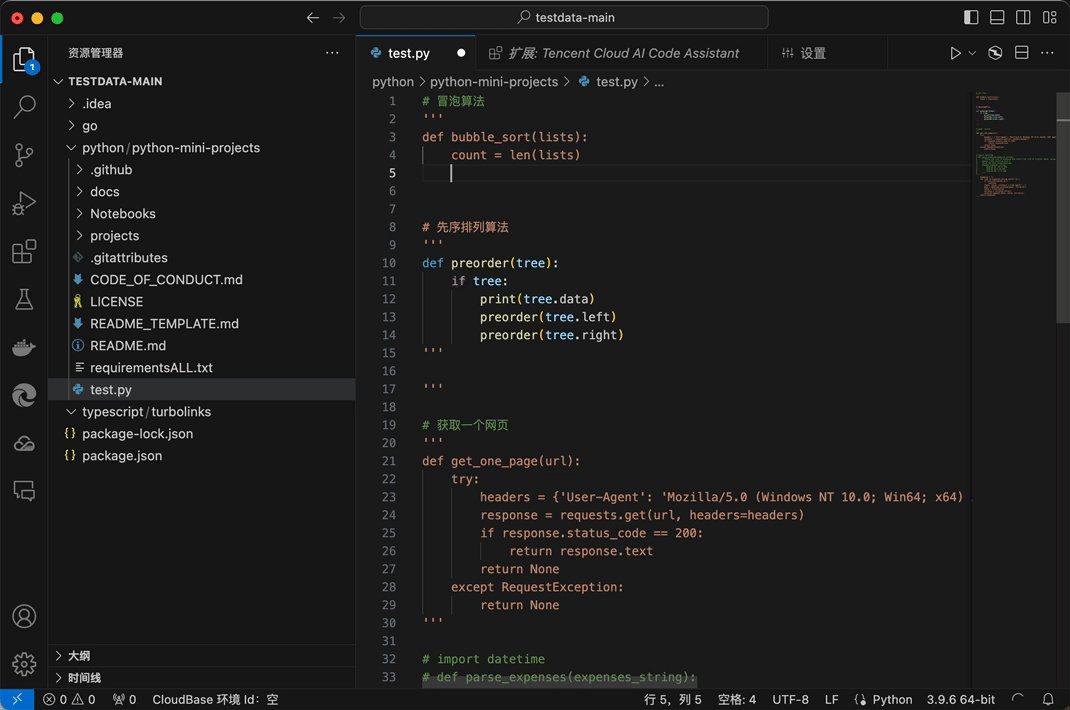
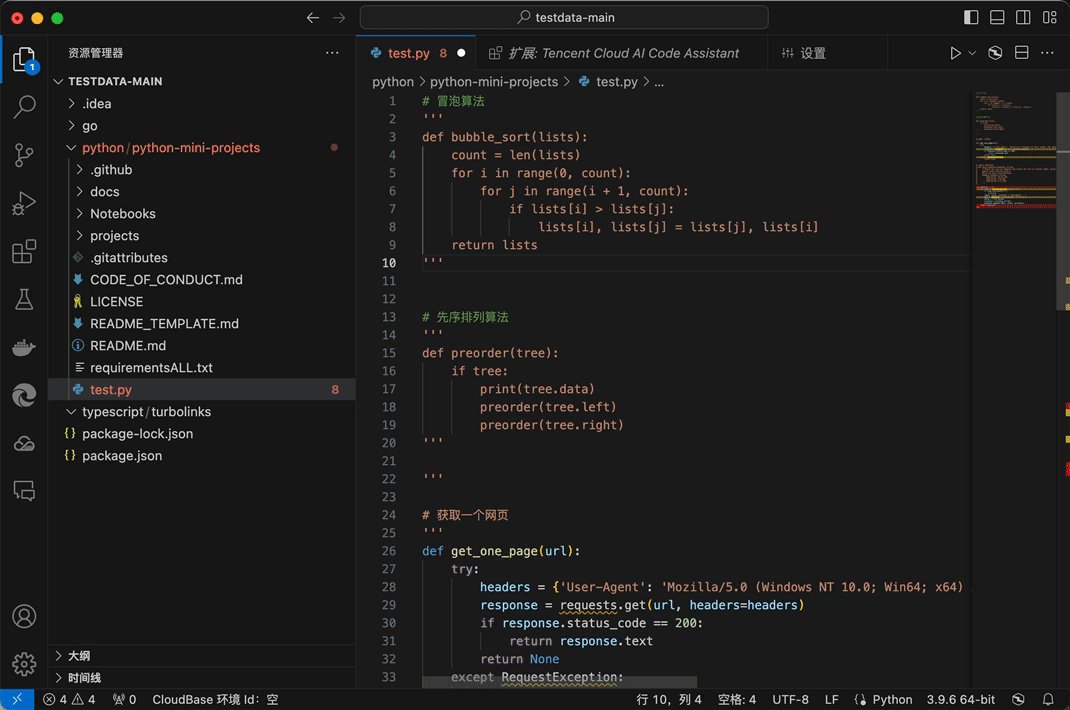
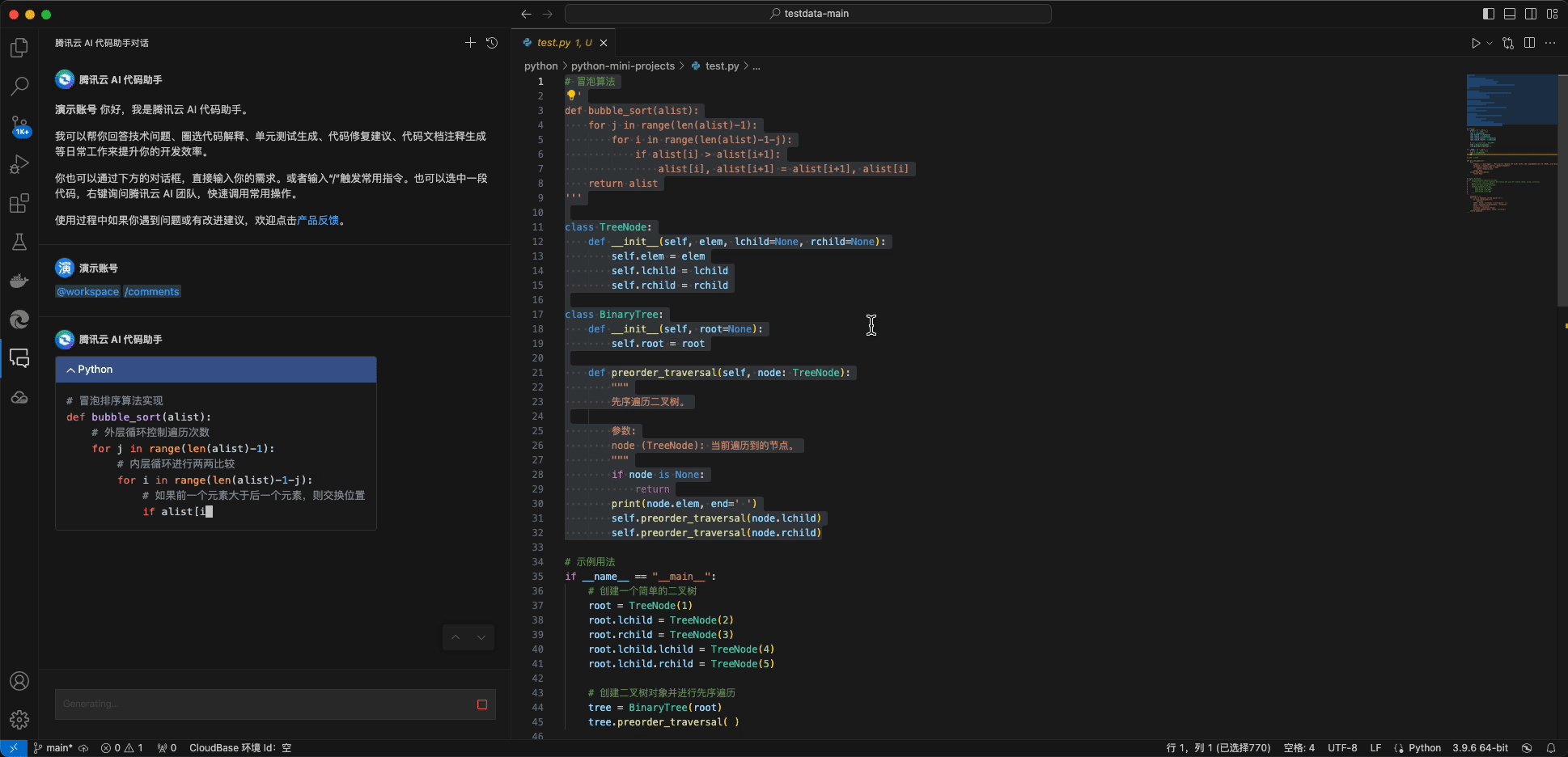
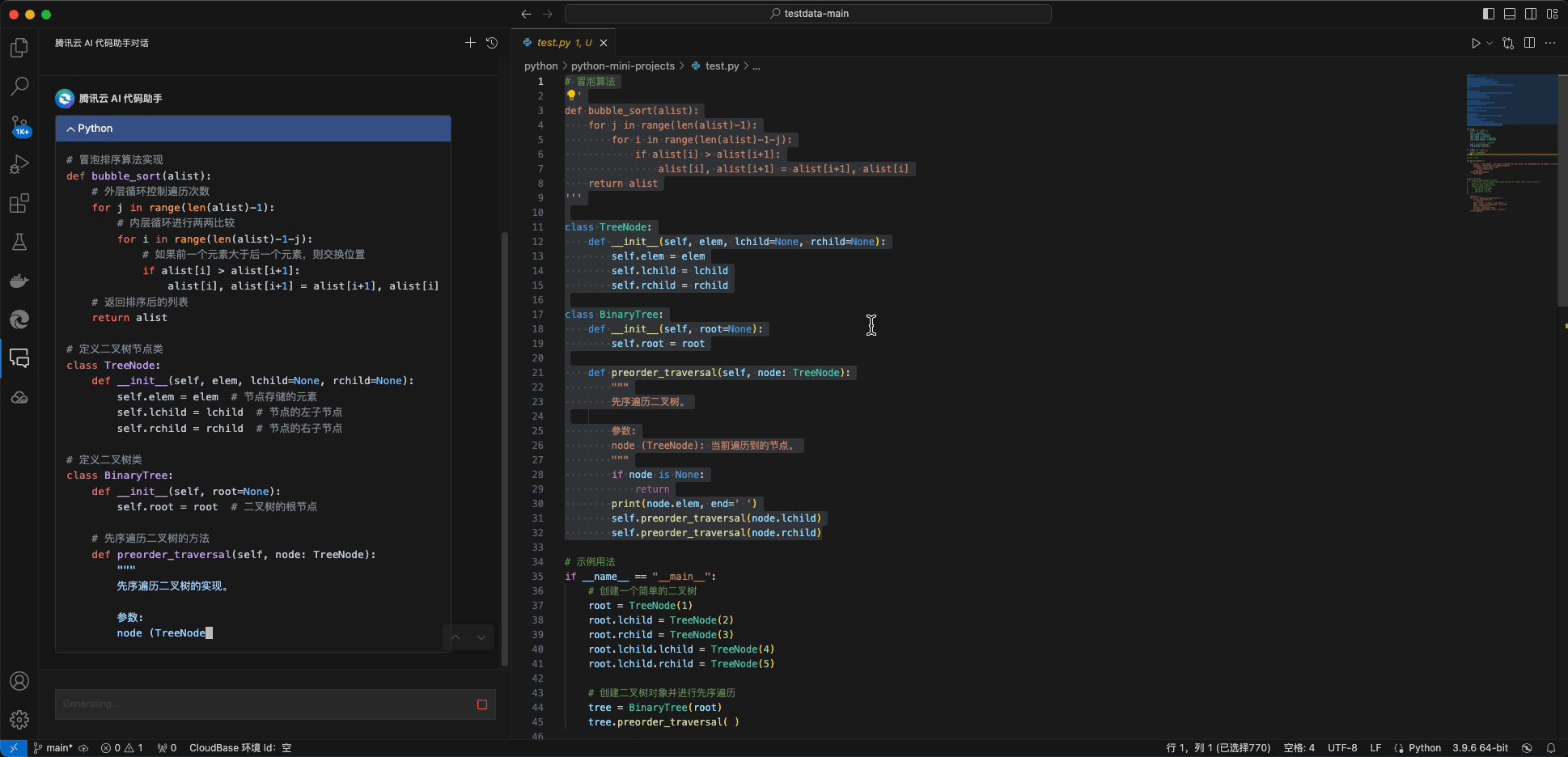
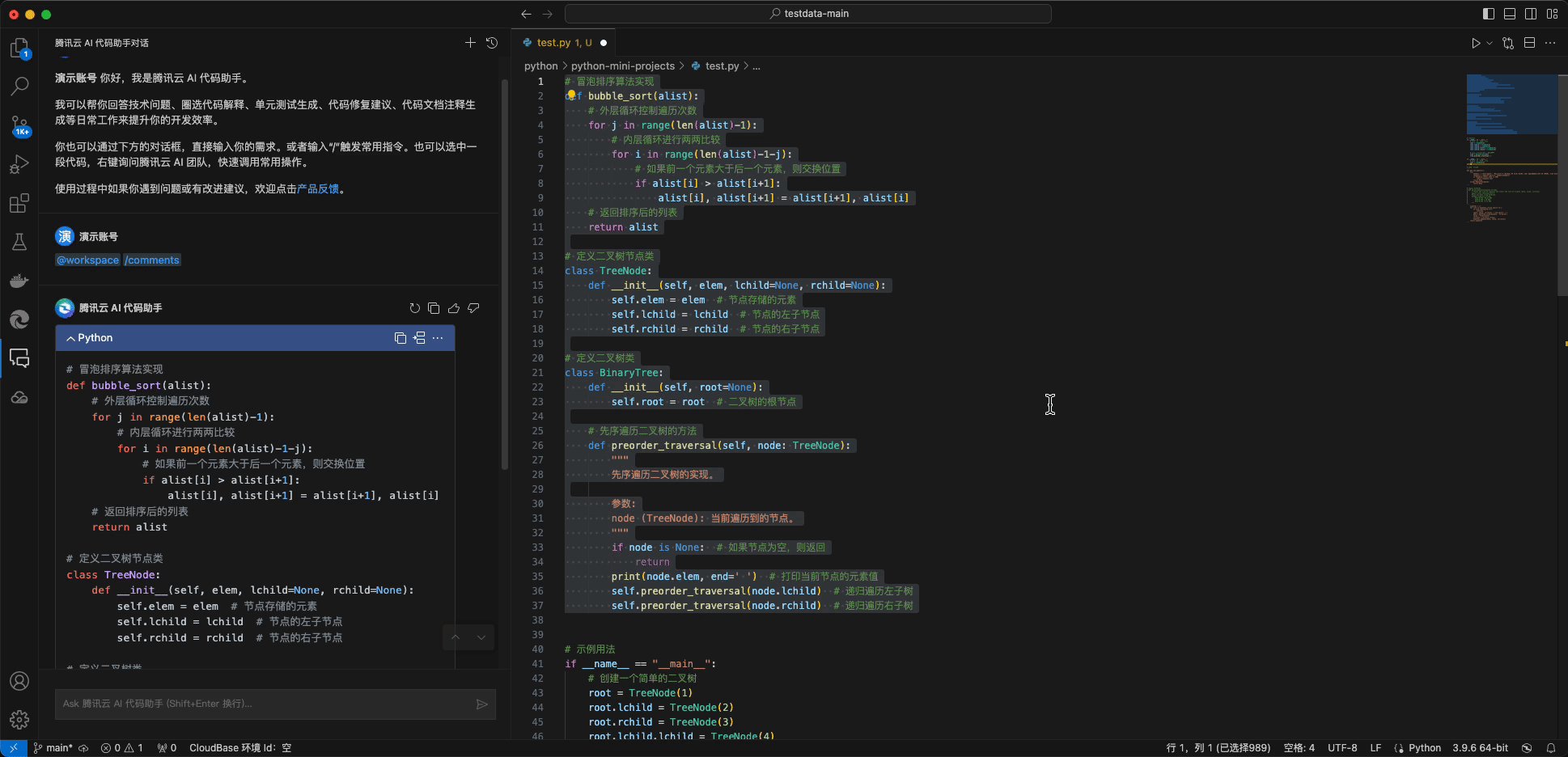
AI 代码助手可以对 IDE 中的业务代码进行全面解析,在随后的代码编程中进行自动补全。上下文的代码质量越高、内容越丰富,补全的代码信息越准确。
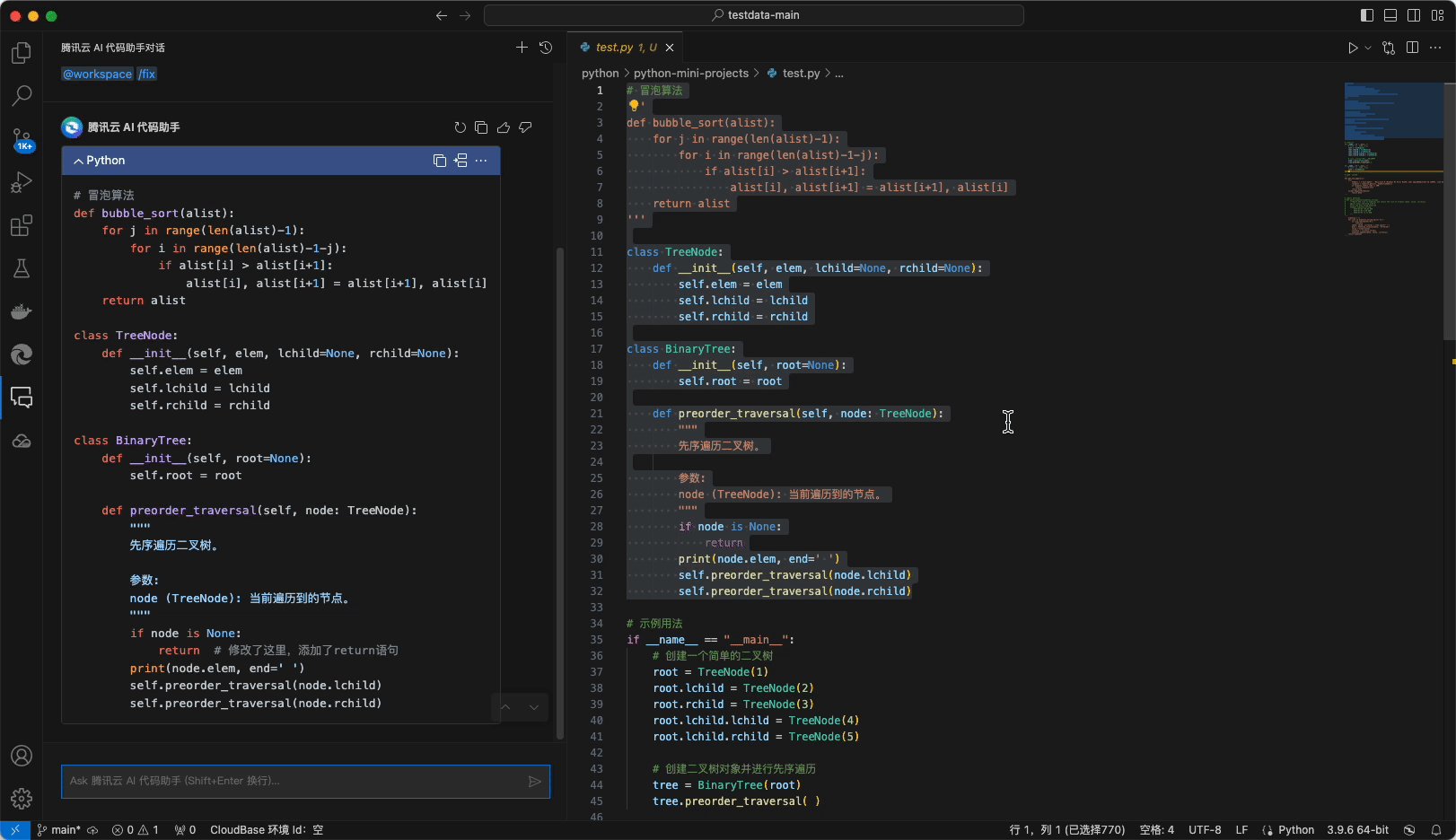
精准修复错误代码
AI 代码助手可以快速检查代码中的语法错误和逻辑错误,帮助开发者规范代码格式。
清晰解释既有代码
当开发者需要处理别人的代码,或者在既有代码中进行延展开发时,可以通过 AI 代码助手快速理解初始代码,降低理解成本。
按需生成单元测试
AI 代码助手会根据函数、方法、内容逻辑生成相关的测试代码,快速实现单元测试。
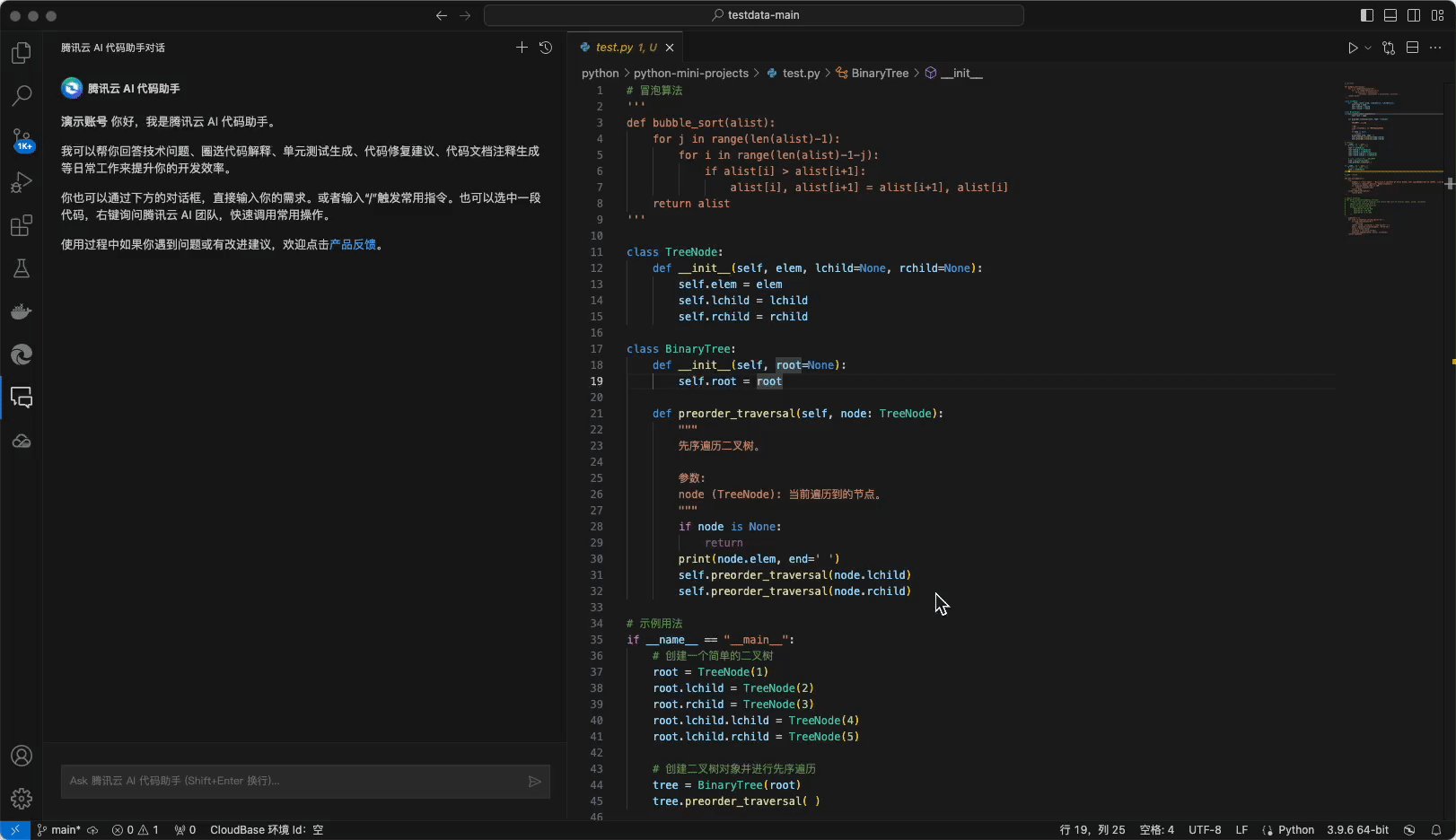
人工智能技术对话
AI 代码助手将对话问答功能与 IDE 进行了集成打通;开发者可以随时随地,以各种方式向 AI 代码助手进行技术对话咨询,所获取的代码内容可以一键插入编辑器当中。
模型信息
腾讯云 AI 代码助手,使用了腾讯自研的混元助手大模型,具体备案信息如下:
模型名称
腾讯混元助手大模型
备案单位
深圳市腾讯计算机系统有限公司
备案号
Guangdong-TencentHunyuan-20230901
备案公告
https://www.cac.gov.cn/2024-04/02/c_1713729983803145.htm
腾讯云 AI 代码助手腾讯云 AI 代码助手是由腾讯云自研的一款开发编程提效辅助工具,基于混元代码大模型,提供技术对话、代码补全、代码诊断和优化等能力。 本工具为开发者提供了针对不同 IDE 的插件,如 JetBrains 插件和 VS Code 插件。通过腾讯云 AI 代码助手,开发者可以更高效地解决实际编程问题,提高编程效率和代码质量。 数据隐私/安全性你的代码是安全且私有的财产,我们将根据隐私声明遵循负责任的做法,以确保你的代码片段不会被用于其他用户的建议回答。 腾讯云 AI 代码助手可以帮你做什么?1. 代码补全智能补全代码信息,高效完成编程工作
2. 技术对话人工智能技术对话,复杂问题轻松解决
3. 规范/修复错误代码精准修复错误代码,减少漏洞不出差错
4. 智能生成代码注释清晰解释既有代码,快速接手历史项目
快捷键mac
windows
快捷指令问答在对话输入框中,输入 / 或 @ 调用预置的快捷指令:
快捷知识库选择在对话输入框中,输入 调用预置的知识库。 知识库涵盖主流的代码仓库集合:
|